Along with the meta title, the meta description is one component of the “metadata” of a SERP snippet. These snippets are shown to search engine users in the search results.
Discover how SISTRIX can be used to improve your search marketing. 14 day free, no-commitment trial with all data and tools: Test SISTRIX for free
When optimising a website for search engines, the aim is to formulate the meta title and meta description in such a way that searchers are encouraged to click on the URL displayed by the snippet.
The meta description is set in the head area of an HTML document in the following manner:
<head>
<meta name="description" content="Please enter the content of the meta description here">
</head>The meta description can be regarded as an “indirect ranking factor”. This is because optimising the description text of a SERP snippet can result in a higher click-through rate (CTR) and an increased number of visitors. These are both factors that can, in turn, lead to a better ranking in the search results.
Does it make sense to use HTML special characters in the meta description?
Google-compliant HTML special characters can be integrated into the metadata. HTML special characters are symbols that are defined as a character set.
Special characters can be used to highlight individual keywords and give them greater prominence. A variety of special characters are available for this purpose. If the snippet is designed for a difficult keyword, you can stand out from the competition with discreetly used special characters. The checkmark (✓) is very popular as a special character in meta descriptions.
Another reason for using HTML special characters is that the number of characters in meta descriptions is limited. Special characters are sometimes used merely to avoid having to formulate long words. “Euro”, for example, can be replaced by the special character “€”.
What should be considered when using special characters?
The most straightforward application method when undertaking OnPage optimisation is as follows:
Simply copy the characters directly from an HTML special character list using “Ctrl+C” and paste them into your own HTML code (Ctrl+V). Special characters can also be integrated using numeric Unicode notation (decimal + hexadecimal) or as HTML entities.
There are some rules to follow when using special characters:
- There are two places where special characters cannot be displayed: at the beginning of a description and at the end. If you want to include them there, you can simply place valid characters (e.g. “l”) before or after the special character.
- If a special character is inserted several times in succession (e.g. ➤ ➤ ➤), search engines will either display only one of them or ignore all of them. A combination of special characters and standard characters can help.
- It goes without saying that you should ideally only integrate symbols into the snippet that fit the topic of the website. For example, a “♡” would be appropriate for a dating website.
Note: If you use a lot of special characters or use them inappropriately, this can seem both dubious and unprofessional to search engine users. This can result in a drop in CTR (click-through rate).
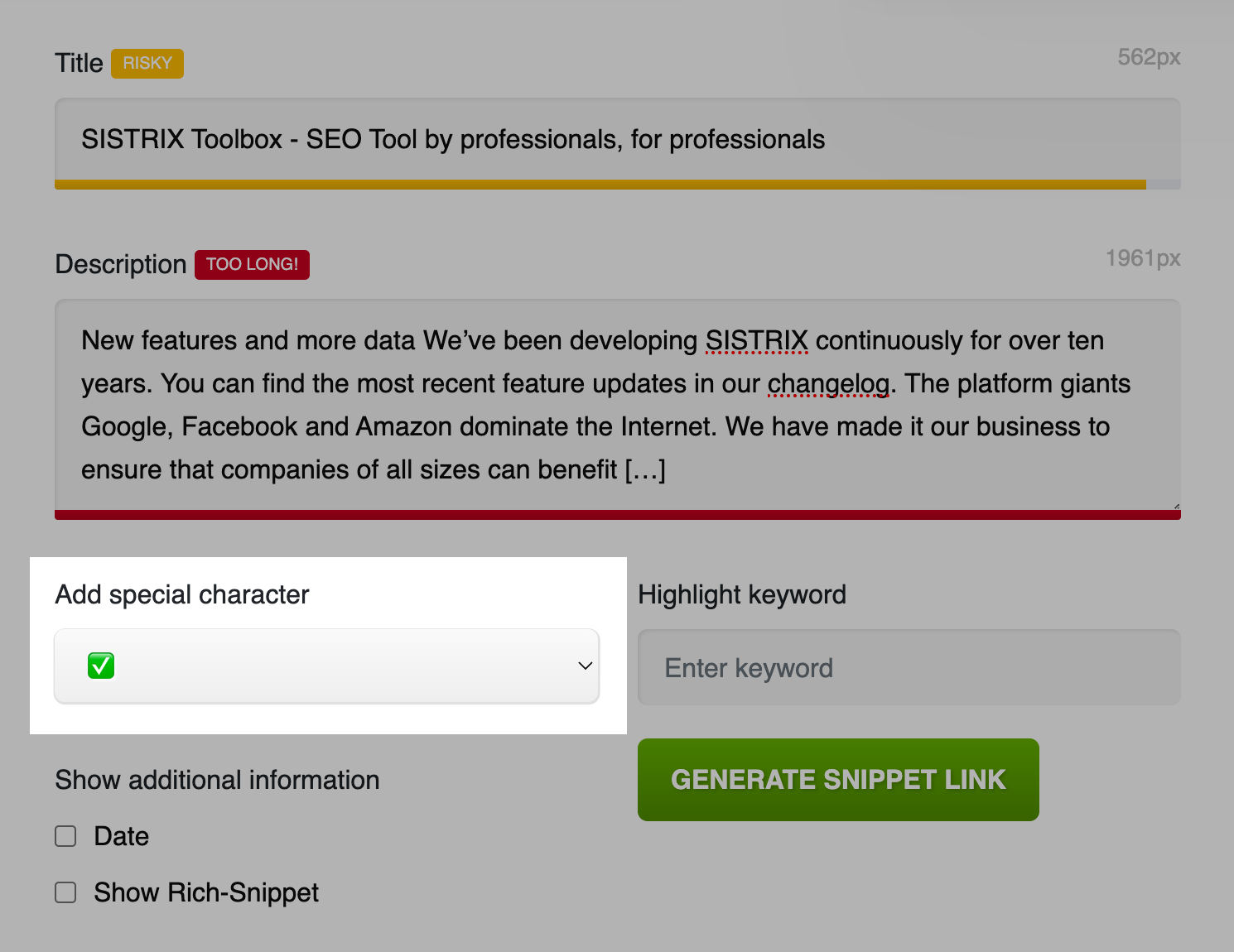
Tip: Use our SERP Snippet Generator. This shows you the special characters that are allowed in a Google snippet and provides you with a preview:

Is it advisable to use emojis in a meta description?
Emojis are real “eye-catchers” that, if used correctly, can draw the attention of searchers to your snippet.
The prerequisite for this is that the emojis match the themes of the website and target group. If this is the case, the use of emojis can result in a higher click rate and number of visitors.
At present, the chances of achieving a positive effect with emojis are still good, as they are not used too much by website operators. Therefore, they are still an effective means of standing out from the competition. One use case, for example, is arrows that draw attention to your offers and discount deals.
Whether emojis are suitable for your specific snippet also depends on the website topic and the intended target group.
Emojis in the field of law or consulting therefore simply look unprofessional. In a Google snippet that presents a website for children’s books, on the other hand, playful emojis fit in quite well.
Note: Make sure that the emojis are displayed correctly in the snippet. Special characters of this type can be displayed differently in different browsers. In addition, the desktop display can vary from the mobile display.
Test SISTRIX for Free
- Free 14-day test account
- Non-binding. No termination necessary
- Personalised on-boarding with experts