You don’t want to link to an entire page, but directly to a text passage? So-called text fragment links make this possible. Here, we show you how they work.
Discover how SISTRIX can be used to improve your search marketing. 14 day free, no-commitment trial with all data and tools: Test SISTRIX for free
Perhaps you have already clicked on a link that took you directly to a highlighted sentence or section on the target page. This is called a text fragment link. You can easily create such a link yourself.

How to Create Text Fragment Links
The link to the highlighted section in our example looks like this:
Seems complicated? Let’s take a look at it bit by bit:
- The URL comes first.
- This is followed by a #.
- The text fragment is introduced by :~:text=.
- Finally, the text fragment itself follows. %20 stands for a space.
Instead of the entire text passage, you can also indicate just the beginning and end separated by a comma. This is particularly useful if you want to highlight long sentences or a paragraph.
For our example, it could look like this:
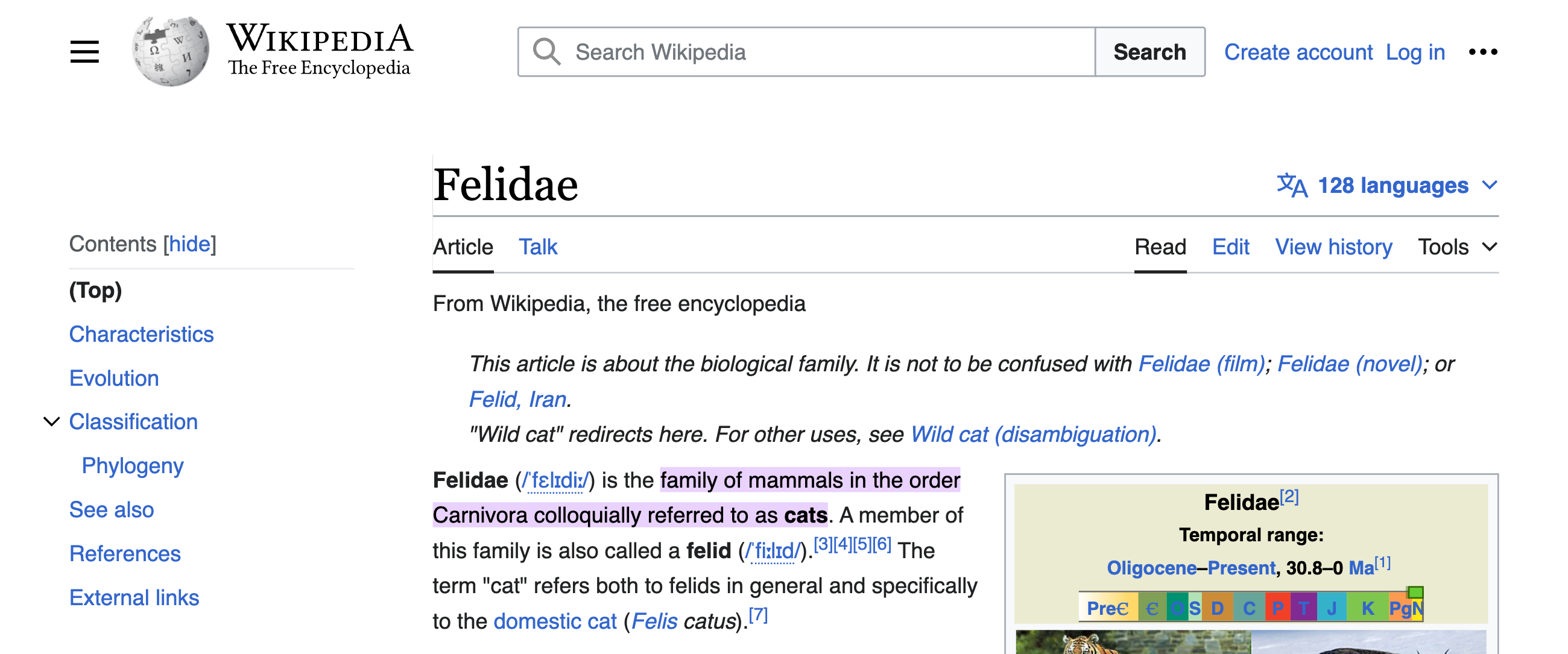
https://en.wikipedia.org/wiki/Felidae#:~:text=family%20of%20mammals,as%20cats
Please note: A text fragment link is not the same as an anchor link. You can use the latter to link to text segments in headings on your page, for example. To create these, you will need to set an anchor first.
However, there are a few things that make linking to text fragments more difficult:
- Manually typing %20 for every space quickly becomes tedious work.
- If you link to individual text passages, you run the risk of encountering symbols such as !+@ or ? that need to be encoded.
Fortunately, there are ways to make things easier.
The free extension Link to Text Fragment is available in Google Chrome for this purpose. Once you have installed this, simply right-click on the relevant passage and a link will be created automatically. All you have to do is link the desired terms.
If you use Microsoft Edge, you will need to activate the “Copy Link to Text” function. To do this, go to edge://flags/, search for the function and select “Enabled”. Then you will also find it in the context menu.
Important: Text fragment links are currently not possible in all browsers. Mozilla Firefox and Safari have so far made no attempt to introduce this feature.
What Text Fragment Links Can Be Used For
Text fragment links have two key advantages:
- By clicking on the link, visitors are taken directly to the answers to specific questions or solutions to problems – without searching and tiresome scrolling.
- Text fragment links can also be used to emphasise individual, particularly important passages on pages. This allows you to make statements more concrete and link more specifically.
All in all, text fragment links are an additional way to offer your website’s visitors a better user experience.
Text fragment links have no effect on the creation of websites. So you don’t have to do anything to allow others to link to individual passages on your page.
Test SISTRIX for Free
- Free 14-day test account
- Non-binding. No termination necessary
- Personalised on-boarding with experts