In this guide we will show you how to correctly handle multi-language websites when it comes to Google. Avoid duplicate content and learn how to use the hreflang link-attribute.
- How-to: prevent duplicate content and mark the language-version for your content
- What will happen if I mark my content with the hreflang link-attribute markup?
- Tools: hreflang Link-Attribut Markup Validator and Generator
- hreflang Markup-Check
- hreflang Markup-Generator
- Google's geo-targeting signals
- ccTLDs
- Search Console (formerly Webmaster Tools) settings
- Server location
- hreflang link-attribute markup
- Content language
- Currency and address-formats on the website
- Backlinks
- Ask Google: Should I use a separate IP address for each country-specific site?
- When should I use the hreflang markup?
- when the content on a website is identical or almost identical
- when only the website template has been translated
- when the websites have been translated completely
- when there is a startpage for all visitors, with the exception of visitors with a specific language and/or country affiliation
- How do I correctly apply the hreflang markup?
- Example:
- Does the capitalisation of the ISO-codes matter?
- How is the rel="alternate" hreflang="x" link element set up?
- Explanation:
- Example:
- Does the capitalisation of the ISO-Codes matter?
- How can I implement the hreflang markup on my website?
- Possibilities for implementing hreflang markup
- Example:
- 1. The hreflang markup as a HTML link element in the header of a website
- 2. The hreflang markup within a XML sitemap
- 3. The hreflang markup implemented in the HTTP header
- What mix of ccTLD, subdomain or directory should I use?
- Use of the HTML link element in the header of the HTML document as per website structure
- What can happen to an international website if the GEO targeting was incorrectly implemented or is missing?
- Domain-overlapping duplicate content problems loom
- Is the same content posted under different TLDs a problem?
- What is the x-default hreflang link attribute?
- When should I use the x-default hreflang link attribute?
- Example
- How do I define a "default page" with the x-default hreflang link attribute?
- Example
- Ask Google: Expanding your site to more languages
How-to: prevent duplicate content and mark the language-version for your content
By using the rel=”alternate” hreflang=”x” link-attribute – which is also known as a hreflang-markup – you can make sure that Google will correctly understand the geographic focus of your website and show the user the correct language or regional URL for your content.
Take an online-shop, for example, if the shop expands its offers to numerous countries, regions and/or languages they will need to answer a plethora of questions regarding the way that the content can be found. Something that the domestic competition does not have to worry about.
Duplicate content is one of the most common problems associated with this, as a lot of the content will be near-identical and might not even differ in language. To take care of this problem you should use a markup that is supported by Google – the so-called rel=”alternate” hreflang=”x” link-attribute.
What will happen if I mark my content with the hreflang link-attribute markup?
Simply put, by using the hreflang-markup you make Google aware that the content on the page is also available in other languages and that URL [Y] is for users with the language (and region) [X]. Google will use this information to show the corresponding URL [Y] for users with the language [X] in the searchresults.
You basically signal Google that there is a link between certain content (URLs) on your website, where each URL is relevant for a different target-audience (language/region). This makes it easier for Google to understand the website-architecture of international sites.
Many websites serve users from around the world with content translated or targeted to users in a certain region. Google uses the rel=”alternate” hreflang=”x” attributes to serve the correct language or regional URL in Search results.
Google Search Console Help
Tools: hreflang Link-Attribut Markup Validator and Generator
hreflang Markup-Check
Validate the hreflang link-attribute markup for all multi-language content on your website.
hreflang Markup-Generator
Quickly and easily create the hreflang link-attribute markup for your multi-language website.
Google’s geo-targeting signals
While using the rel=”alternate” hreflang=”x” markup is an essential part of any GEO-targeting strategy, it is not the panacea. Aside from the correct markup on the website, Google also takes the following factors into account when understanding the language- and country-specifics for content:
- ccTLDs
- Search Console (formerly Webmaster Tools) settings
- Server location
- Sitemaps, hreflang element and canonicals
- Language of the content
- Currency and address-formats on the website
- Backlinks
ccTLDs
Local Top-Level-Domains are counted as strong GEO targeting signals in Google’s algorithm. By using a ccTLD (country-code Top-Level-Domain, for example .de, .ch, at etc.), Google is notified that this website is directed at the specific country and might even specifically address this audience.
The use of ccTLD-strategy also helps to keep a short, concise and tidy URL structure. On the search result pages, users increasingly tend to click on results with local domain endings, because they appear more relevant to them. This behaviour may lead to a higher click-through-rate (CTR) and thereby to better ranking positions.
Search Console (formerly Webmaster Tools) settings
If your own website has country-specific subdomains (for example de.domain.com) or directories (www.domain.com/de/), you should set the corresponding geographical target in the Google Search Console (formerly Webmaster Tools).
In the case of an online shop, this would be advisable if the merchandise in the www.domain.com/de/ directory could only be purchased in Germany and if the entire content in the directory existed only in German (or is only meant for German-speaking customers).
If this online shop also accepted orders from German-speaking customers from Switzerland or Austria, without having a special landing page for these countries, then the above Search Console setting would limit the /de/-directory’s performance in the Swiss and Austrian search market.
Server location
The particular server location, or rather the hosting of a website in the particular country which the website is targeting, is also a GEO signal for Google and also allows for faster loading speeds (PageSpeed). The server location is not a ranking factor, while the page speed of a website, on the other hand, is. By working on your PageSpeed optimisation, you can significantly lower the loading times.
- Google / Matt Cutts: Can the geographic location of a web server affect SEO?
hreflang link-attribute markup
Many websites are directed at users all over the world. For this reason, content will be translated or adapted for specific regions. Google uses the markup rel=”alternate” hreflang=”x” to serve up the correct language or regional URL to users.
Content language
The meta-element attribute “language” is not taken into consideration by search engines any more. Google has its own algorithm to identify the language used on a website and match it to the appropriate target audience.
Due to this factor, you should not have different languages (or at least not too many) in one text / on a website, as this might confuse Google and lead to wrong language associations for the URL.
Currency and address-formats on the website
Local currency, addresses, and telephone numbers are good indicators for Google when determining the GEO relevancy of a country website. If possible, it is advised to put the specific physical company addresses for the particular country on the site, as Google considers these to be a strong signal.
If this is possible, you should definitely create a unique Google “My Business” Listing for each physical business location and connect the listing with the corresponding country website. This does not only strengthen the country allocation for the website, but also improves the visibility in the (regional) search results on Google.
Backlinks
When evaluating the GEO relevancy of a website, Google also looks at the external links to the site. The respective links from each target country are crucial for this. The local link profile should definitely be based on quality and not quantity.
Ask Google: Should I use a separate IP address for each country-specific site?
For one customer we have about a dozen individual websites for different countries and languages, with different TLDs under one IP number. Is this okay for Google or do you prefer one IP number per country-level-domain?
- Google Search Console Help: Multi-regional and multilingual sites
When should I use the hreflang markup?
Google recommends using of the hreflang markup for the following scenarios:
-
when the content on a website is identical or almost identical
This is a common problem for international websites, where the content is provided over multiple regions with the same language (for example USA, UK, and English-speaking Canada).
When the users of a website are spread out geographically but speak the same language, a large part of the content can be classified as duplicate content, as the content is identical or almost identical. This comes about as there are only slight variations in the regional spelling, the local currency, or changes in the contact information, for example, which can make all the difference.
-
when only the website template has been translated
For websites with mostly user generated or dynamic content, it is common to translate only the template, or rather the navigation bar and footer. The main content is thereby only provided in one language. This state is not optimal and you should avoid using multiple languages on the same URL, at all costs.
-
when the websites have been translated completely
The content of a website has been translated completely. The particular pages exist in different languages, for example Spanish and English.
-
when there is a startpage for all visitors, with the exception of visitors with a specific language and/or country affiliation
The website is only translated in part and/or only wants to provide specific content to specific users in certain languages and regions. All other non-specified users are send to the startpage (the so-called default page).
How do I correctly apply the hreflang markup?
When using the hreflang markup, it is important to not forget the bi-directional linking of content. This means that all equal content has to be linked among each other. This is the only way that Google can understand the network architecture of the website. If the hreflang markup is only set up in “one direction”, the structure is broken and not valid from Google’s point of view.
Example:
If the website provides certain content which is exclusively directed at German-speaking users independent of their region (de), another piece of content which is exclusively targeted at German-speaking users from Austria (de-AT), and one piece of content exclusively for Spanish users (es), then they have to be linked among each other as follows:
All content refers to the corresponding content on the other pages (bi-directional linking).
The hreflang markup syntax within the link element in the header of a HTML document would look as follows:
<link rel="alternate" href="http://www.domain.com/" hreflang="de" />
<link rel="alternate" href="http://www.domain.com/de-AT/" hreflang="de-AT" />
<link rel="alternate" href="http://www.domain.com/es/" hreflang="es" />The respective language has to be indicated in the ISO 639-1 format for this. The optional country code has to be in the ISO 3166-1 Alpha 2 format.
Does the capitalisation of the ISO-codes matter?
No, it does not. Google also accepts lower case versions of the optional region codes. The hreflang link attribute markup is still valid, in this case.
Although it is nicer to adhere to convention and write the ISO-code of the language in lower case and the optional regional ISO-code in upper case.
Our hreflang Markup-Generator helps with the creation of a valid hreflang link attribute markup for your multi-language websites.
Do not specify a country code by itself! Google does not automatically derive the language from the country code. […] Adding the country code after the language to restrict the page to a specific region.
Google Search Console Help
- Please also take a look at our Ask SISTRIX article “How should I handle my online-shop’s multilingual content?“.
How is the rel=”alternate” hreflang=”x” link element set up?
The syntax for the hreflang markup as a link element in the header of a HTML document looks as follows:
<link rel="alternate" hreflang="xx-XX" href="URL" />Explanation:
-
<link← the (opening) link element rel="alternate"← this attribute points out an alternative version of the existing documenthreflang="xx-XX"← this attribute determines the language (xx) and, optionally, the region (XX) of the documenthref="URL"← this attribute contains the absolute URL of the alternate document in another language/>← the (closing) link element
Example:
The language of the document is German (de) and it is intended for the Austrian region (AT). Therefore, the content at www.domain.com/at/ is marked for German-speaking users from Austria.
<link rel="alternate" hreflang="de-AT" href="http://www.domain.com/at/" />The respective language has to be indicated in the ISO 639-1 format for this. The optional country code has to be in the ISO 3166-1 Alpha 2 format.
Does the capitalisation of the ISO-Codes matter?
No, it does not. Google also accepts lower case versions of the optional region codes. The hreflang link attribute markup is still valid, in this case.
Although it is nicer to adhere to convention and write the ISO-Code of the language in lower case and the optional regional ISO-Code in upper case.
Our hreflang Markup-Generator helps with the creation of a valid hreflang link attribute markup for your multi-language websites.
How can I implement the hreflang markup on my website?
There are three possible ways of implementing the hreflang markup. The easiest way is by using the HTML link element in the header of a website. For this, you can use the hreflang Markup-Generator.
Possibilities for implementing hreflang markup
- as a HTML link element in the header of a website
- within a XML sitemap
- in the HTTP header
Example:
All three of these implementations are based on the following concept: Three equivalent websites, of which one is intended for English-speaking users independently of their region (en), a second website for English-speaking users from Great Britain (en-GB), and a third for Spanish users independently of their region (es).
1. The hreflang markup as a HTML link element in the header of a website
- Website for: English-speaking users independently of their region
<link rel="alternate" hreflang="es" href="http://www.domain.es/"/> <link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/> <link rel="alternate" hreflang="en" href="http://www.domain.com/"/> - Website for: English-speaking users in Great Britain
<link rel="alternate" hreflang="en" href="http://www.domain.com/"/> <link rel="alternate" hreflang="es" href="http://www.domain.es/"/> <link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/>- Website for: Spanish-speaking users independently of their region
<link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/> <link rel="alternate" hreflang="en" href="http://www.domain.com/"/> <link rel="alternate" hreflang="es" href="http://www.domain.es/"/>The initial order of the link elements is not important, although the hreflang markup has to take place on a URL level.
- Google Search Console Help: hreflang-markup as HTML link element
2. The hreflang markup within a XML sitemap
Implementing the hreflang markup using the XML sitemap is especially interesting for websites which provide many thousands or even millions of pages of equivalent content, spread over multiple domains and languages, at a large scale.
Implementing the hreflang markup as a HTML link element in the on a URL level for all these pages would be a monumental task, in this case.
Luckily, you can simplify implementing the hreflang markup for big, international websites a little by using specific markup within the XML-sitemap.
Within the XML sitemap you need to add a xhtml:link-element, which refers to the equivalent content in their specific languages, into each URL element in addition to the markup.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>
http://www.example.com/english/</loc>
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/deutsch/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/schweiz-deutsch/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
</url>
<url>
<loc>
http://www.example.com/deutsch/</loc>
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/schweiz-deutsch/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/deutsch/" />
</url>
<loc>
http://www.example.com/schweiz-deutsch/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/deutsch/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/schweiz-deutsch/" />
</url>
</urlset>
The XML sitemap should then be checked for errors, before submitting it through the Google Search Console (formerly Webmaster Tools).
- Google Search Console Help: hreflang-markup in the XML sitemap
3. The hreflang markup implemented in the HTTP header
You can add the hreflang markup in the HTTP header for content which is not a HTML-document.
If, for example, you have a PDF file in different languages and on different URLs, the webserver can be configured in order for the hreflang markup to be delivered through the HTTP header:
Link: <http://www.example.com/downloads/whitepaper/english.pdf/>; rel=”alternate”; hreflang=”en”Link: <http://www.example.de/downloads/whitepaper/deutsch.pdf/>; rel=”alternate”; hreflang=”de”Link: <http://www.example.es/downloads/whitepaper/espanol.pdf/>; rel=”alternate”; hreflang=”es”What mix of ccTLD, subdomain or directory should I use?
The hreflang markup can be used for the following website structures:
ccTLD, subdomains, directories or a mixed version
Use of the HTML link element in the header of the HTML document as per website structure
- ccTLD
<link rel=“alternate” hreflang=“es” href=“www.domain.es”/> <link rel=“alternate” hreflang=“en-UK” href=“www.domain.co.uk”/> <link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/> <link rel=“alternate” hreflang=“en” href=“www.domain.com”/>
- Subdomains
<link rel=“alternate” hreflang=“es” href=“es.domain.de”/> <link rel=“alternate” hreflang=“en-UK” href=“uk.domain.de”/> <link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/> <link rel=“alternate” hreflang=“en” href=“en.domain.de”/>
- Directories
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/> <link rel=“alternate” hreflang=“en-UK” href=“www.domain.de/en-uk/”/> <link rel=“alternate” hreflang=“de-DE” href=“www.domain.de/”/> <link rel=“alternate” hreflang=“en” href=“www.domain.de/en/”/>- Mixed Version
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/> <link rel=“alternate” hreflang=“en-UK” href=“www.domain.co.uk”/> <link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/> <link rel=“alternate” hreflang=“en” href=“en.domain.de”/>What can happen to an international website if the GEO targeting was incorrectly implemented or is missing?
If multiple language versions of a website or a URL exist, all languages have to be identified on each of these pages, as well as the actual language version. Should a website provide content in English, German and Spanish, for example, the Spanish version has to contain a rel=”alternate” hreflang=”x” link of its own, in addition to the links to the German and English version. The English and German versions have to also indicate the German, English and Spanish versions, as well. This is the only way how Google is able to identify and show the proper language in the searchresults.
Domain-overlapping duplicate content problems loom
Duplicate content is one of the most common problems with incorrect or non-existing GEO targeting of international websites. In a worst case scenario, the rankings of the website will be affected.

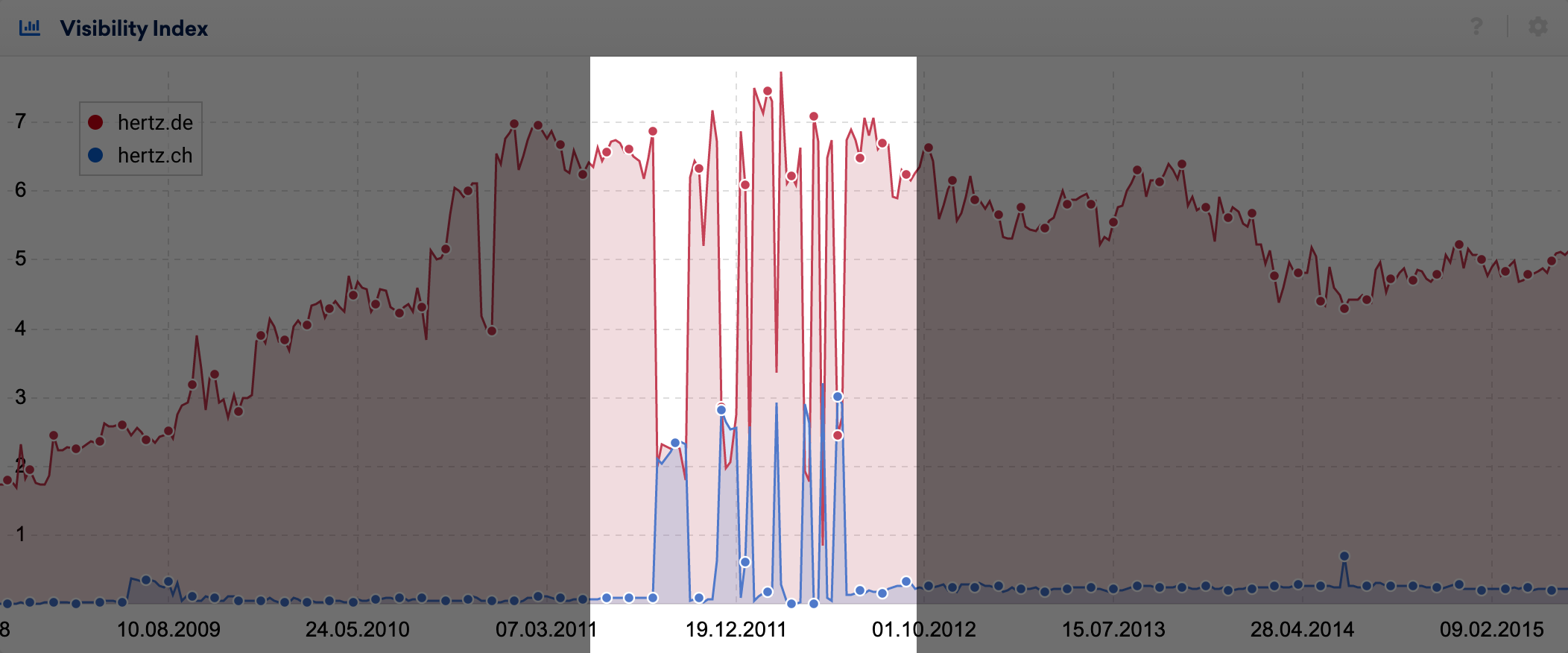
In the case of the car rental service Hertz, the country-specific websites hertz.de and hertz.ch competed with each other on the German search market (google.de) and posed a duplicate content problem for Google. It is clear that Google struggled to correctly match the two domains to their corresponding countries during this time span and therefore went ahead and alternated between showing content from hertz.de and hertz.ch in the rankings for the German search market (google.de).
- Please also see the following Ask SISTRIX article: Is it possible to identify Duplicate Content through the Visibility Index history?
Is the same content posted under different TLDs a problem?
What is the x-default hreflang link attribute?
If you use the value “x-default” for the hreflang link attribute instead of specifying a ISO-code for the language and optional region, you will signal Google that this page should be shown to any user for whom there is no explicit language markup.
Or in other words:
The “x-default” hreflang link attribute informs Google that the page is not associated with a particular language or region. Google now delivers this page as a default page. Any user for whom there is no explicitly stated language version of the content is now directed to this default page.
The new x-default hreflang attribute value signals to our algorithms that this page doesn’t target any specific language or locale and is the default page when no other page is better suited.
Google Webmaster Center Blog
When should I use the x-default hreflang link attribute?
For multi-language and international websites, using of the x-default hreflang link attribute has the advantage that you can define a default page for all countries and languages which are not explicitly mentioned in the hreflang markup.
Example
Targeted addressing of content for each language version. For all other languages and regions, which were not explicitly mentioned, a default page has been set up:
- example.com/en-gb: For English-speaking users in the UK
- example.com/en-us: For English-speaking users in the USA
- example.com/en-au: For English-speaking users in Australia
- example.com/: The homepage may displays a list of countries to chose from, for example, and is defined as default page for users worldwide
The syntax for the hreflang markup as a link element in the header of a HTML document, including the x-default value, looks as follows:
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />- Please also see our Ask SISTRIX article for additional information: How do I correctly use the new x-default hreflang link-attribute for international targets?
How do I define a “default page” with the x-default hreflang link attribute?
You also add the “x-default” hreflang link attribute as part of the HTML link element in the header of a website.
To define a default page, you simply use the value “x-default” instead of the ISO code for the language and the optional region of the hreflang markup.
Example
Specific targeting of content per language version. For all other not explicitly stated language regions, a default page has been set up:
- example.com/en-gb: For English-speaking users in the UK
- example.com/en-us: For English-speaking users in the USA
- example.com/en-au: For English-speaking users in Australia
- example.com/: The homepage may displays a list of countries to chose from, for example, and is defined as default page for users worldwide
The syntax of the hreflang markup as a link element in the header of a HTML document in this case including the x-default value looks as follows:
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />The same annotation applies for homepages that dynamically alter their contents based on a user’s perceived geolocation or the Accept-Language headers. The x-default hreflang value signals to our algorithms that such a page doesn’t target a specific language or locale.
Google Webmaster Central Blog
Using our hreflang Markup Generator, you can quickly and easily create the hreflang link attribute markup for your multi-language website and define a default page.
Ask Google: Expanding your site to more languages
Google covers best practices for expanding your site to new languages or country-based language variations. We discuss use cases of international sites, implementation of rel=”alternate” hreflang, and even more.