The appearance and content of a website play an important role in search engine optimisation. A meaningful structure of the headings in the body text and above a page helps both the search engine and the user.
Heading tags are used for structuring. We will explain how to structure the content of a website logically by nesting headings.
SEO and Headings: How are they connected?
Google assesses the quality of websites on the basis of user-friendliness, among other things. Clarity and suitable keywords are essential.
To give a website a clear hierarchy, the use of heading tags is important. Heading tags are HTML tags for defining different types of headings.
They are defined with the tags <h1> to <h6>. The <h1> tag identifies the main heading of a website with the highest priority. The higher the number after the h, the lower the hierarchy of the heading.
Structure Headings Correctly With Heading Tags
The <h1> heading has the highest priority on a page and is usually also displayed the largest in the design. It is placed above the content, similar to the headline of a newspaper article. There should only ever be one <h1> heading in the text of a subpage. It should also contain the focus keyword.
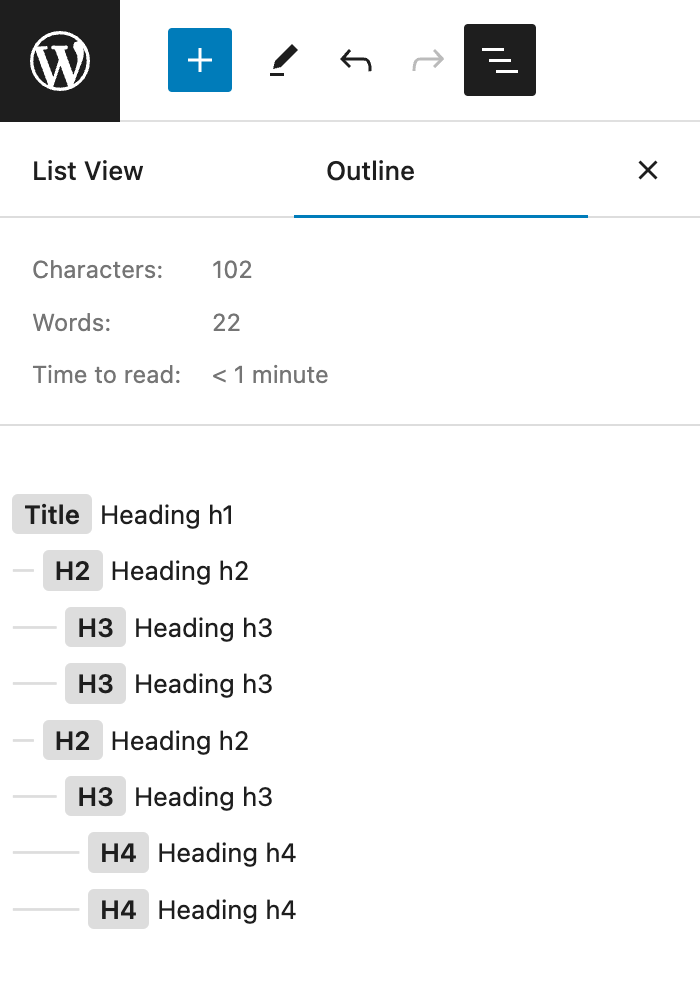
Tip: In WordPress, open the outline in the top left-hand corner to see the heading structure of your post.

Subheadings <h2> to <h6>
The headings following <h1> in the hierarchy are <h2> to <h6>. These subheadings should be used in a logical order, i.e. always in numerical order. Do not use <h4> and then <h2>, but <h3> first.
Generally, tags up to <h3> are used in continuous text, rarely up to <h4>.
For a very complex, long text with many subheadings, it is recommended to precede it with a table of contents.
Tip: You can permanently change the formatting of the headings in the CSS of your theme. In WordPress, you can find the stylesheet under the menu item Appearance > Theme Editor > style-rtl.css. There you can, for example, change the colour of an <h2> heading to blue with the code:
h2 {color: #0000FF}Conclusion
The appropriate nesting of headings helps users of a website get a quick overview of its content. Heading tags also allow Google to categorise your content correctly. It is important to use the right keywords and adhere to the tag hierarchy.