The content type status, part of an HTTP header, can tell a browser what type of content, e.g. a PNG image or an HTML page, is being transmitted. This will affect the way a browser will process the file.
Discover how SISTRIX can be used to improve your search marketing. 14 day free, no-commitment trial with all data and tools: Test SISTRIX for free
What is the Content Type?
The content type, also called MIME or Media types, is a statement in the response header of the web server which gives the browser information regarding the format of a transmitted file. This enables the browser to work faster, as the type of file does not have to be identified after the file has arrived.

Do I have to specify the content type?
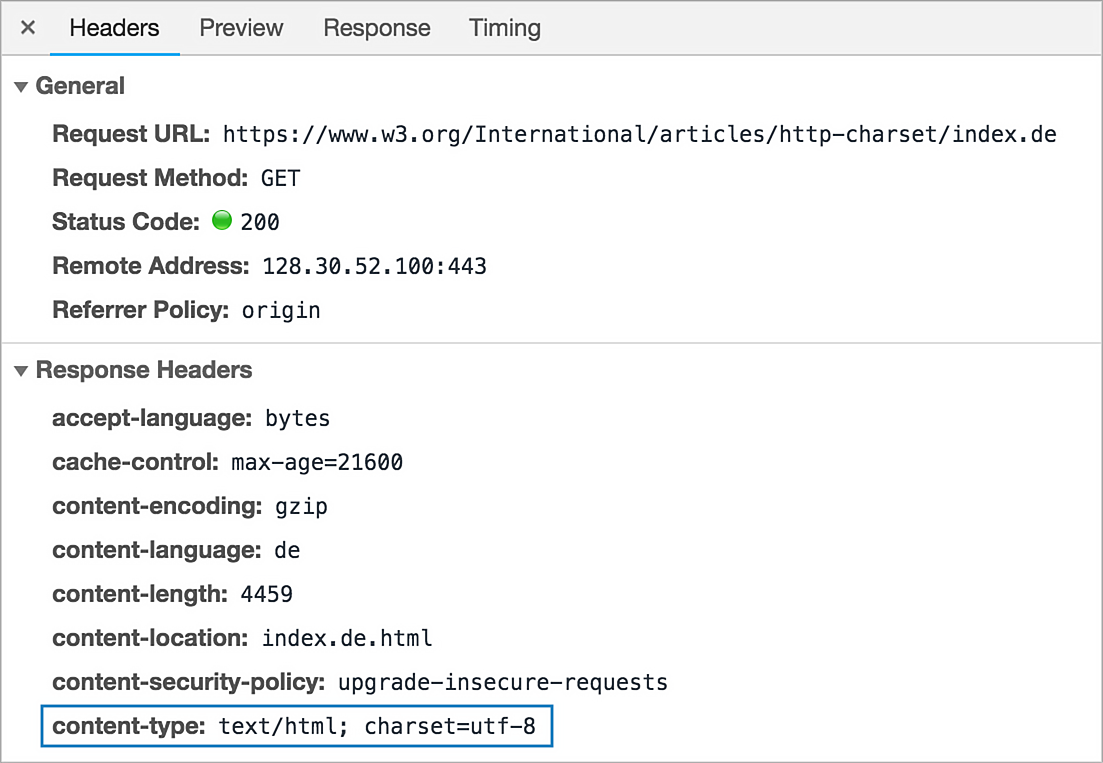
As a creator of web pages in a common CMS such as WordPress you don’t need to worry about this. It can be helpful in debugging where a page is not loading properly, for example with the Chrome Developer Tools, as shown above.
The use of the content-type field in the server response is not mandatory, but it is desired. However, as a webmaster, you will not automatically receive a visit from the Internet police if this field is forgotten.
Why should I specify the content-type?
The content-type field in the server response makes it much easier for the browser to deal with the various resources sent out by the server.
The advantage of the classification is also that the browser does not have to decide how to deal with the file. To give an example, this ensures that texts with a special character set, e.g. GB 18030, are recognised as such, since browsers that have not been given this information otherwise use the ISO-8859-1 character set for texts.
However, there are sometimes instances in which the browser tries to recognise the content type even when that content has been defined. This is called MIME sniffing, and it can be prevented with a special response header, the X-Content-Type-Options, through a nosniff directive.
What happens if I do not specify a content type?
If there is no indication as to the resource type of a file, the browser must find this out itself. Most current browsers will read the first bytes of the file and try to compare them with the most common content types.
This can work well, but it does not always. Especially in the case of texts with unusual character encoding, it can lead to a browser recognising text but incorrectly reproducing the special characters that it contains.
What content types are there?
There are a number of different content types, all of which are used to identify a transmitted resource.
The MIME type is always displayed as a combination of two pieces of information, one indicating what type of medium it is and the other the sub-type of the medium. It looks like this:
media type/sub-type
Here are a few of the content types that are commonly encountered whilst creating content for websites.
text
As one might expect, this relates to text files. Examples of text subtypes include text/css, text/javascript, text/xml and many more.
image
With the image MIME type, a website operator can mark transmitted images as JPEG (image/jpeg) or PNG (image/png), and they can embed SVG files (image/svg+xml) and funny gifs of cats (image/gif).
An exciting innovation in recent years is the image/webp content type. This specifies web-optimised static and moving images. WebP is particularly exciting: this file format has very small file sizes and can therefore also be used on mobile devices to save bandwidth.
video
For videos, the most important distinction is probably between video/mpeg and video/avi.
audio
For audio files, audio/mpeg is often used for streamed music.
application
The information communicated via application tells the browser that the files are to be opened with a certain programme. The most interesting aspect is application/javascript, which indicates that a server-side javascript file is to be executed.
YouTube uses this MIME type for its video pages, as a JavaScript video player is integrated there which then takes care of loading and playing the actual video files.
Conclusion on the Content Type
Sending the correct content type information via the server should not require any extra effort. This information saves browsers a lot of work and prevents them from producing incorrectly formatted texts and incorrectly recognised images or videos.
Test SISTRIX for Free
- Free 14-day test account
- Non-binding. No termination necessary
- Personalised on-boarding with experts