Spaces are not a valid part of URLs. Depending on the position of the spaces in a URL, different rules apply with regard to how those spaces are properly encoded. Uppercase characters are valid but are treated as separate characters to their lowercase counterparts.
Discover how SISTRIX can be used to improve your search marketing. 14 day free, no-commitment trial with all data and tools: Test SISTRIX for free
The official Internet standards are defined in the so-called RFCs (Requests for Comments). In the relevant RFC 3986, spaces are defined as ‘unsafe characters’. It is stipulated that spaces must not be left untreated in a URL and must instead be converted (encoded).
Special characters in URLs are usually expressed using the percent sign and a sequence of numbers. For spaces, this is %20. For frequently used special characters, there is an abbreviation of this notation. For spaces, the plus sign (“+”) is defined for this purpose.
URL encoding: with %20 or the plus sign (+)?
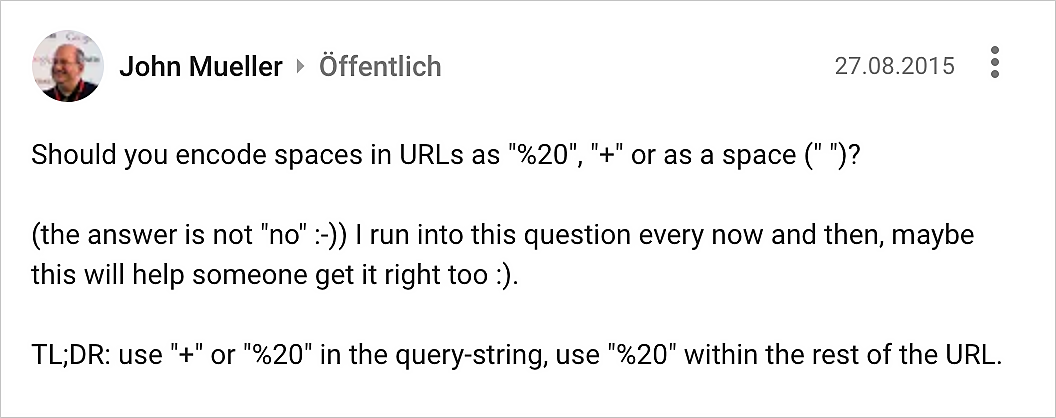
The next question, then, is whether spaces in URLs should be rewritten/encoded with the string %20 or with a +. John Müller on Google+ can help us with this:

With regard to the answer, ‘You can use both in the query string, while %20 should be used in the rest of the URL’, it helps to briefly explain which parts of the URL are being referred to here.
Example of an encoded URL
https://www.greatsite.com/products/Dell/Latitude%20E7440Yes, WordPress, the commonly used content management system on websites, will take care of any spaces but it usually converts them to the minus sign where it finds spaces in the title it uses to create the URL. For example.https://www.sistrix.com/ask-sistrix/technical-seo/site-structure/what-is-the-difference-between-a-url-domain-subdomain-hostname-etc
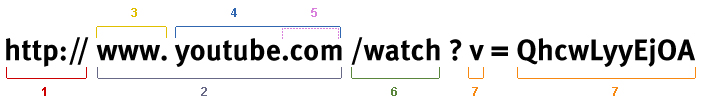
Structure of URLs
As described in the Ask SISTRIX article on URL structure, URLs consist of a number of components:

The query string is the part after the ? symbol, within the parameter marked in orange with the number 7. The following applies in the above example:
- Spaces in URLs must be converted to %20. This URL encoding can be applied to the entire URL.
- Only in the parameters (i.e. the part of the URL after a question mark) can the %20 be replaced by a plus sign (+). However, this is only an option, not a requirement.
You can use upper and lower case letters in URLs; according to Google, uppercase letters do not affect the ranking and SEO performance of pages. However, it is better for a visual perspective to write URLs in lower case. There is also a risk of duplicate content if your page is accessible via different URLs, for example:
example.com/page1
and
example.com/Page1
It’s also important to note that web servers handle the issue differently. Windows servers, for example, treat case-sensitive URLs the same, Linux web servers make a difference. The same goes for content management systems. Ideally, you should give each page a self-referencing canonical link that points to the lowercase URL to avoid duplicate content.
Conclusion
Spaces are not allowed in URLs. They should be replaced by the string %20. In the query string part of the URL, %20 can be abbreviated using a plus sign (+).
Test SISTRIX for Free
- Free 14-day test account
- Non-binding. No termination necessary
- Personalised on-boarding with experts