The goal with any piece of content is to make it readable and navigable for both users and search engines. One tool you can utilise to for this is the HTML Anchor (or <a>) Tag. This allows you to ‘hyperlink’ to other pieces of content within your site or on the same page. By adding carefully crafted links your site will be more relevant which improves user satisfaction and can lead to better rankings. Here’s how:
Discover how SISTRIX can be used to improve your search marketing. 14 day free, no-commitment trial with all data and tools: Test SISTRIX for free
In-content linking
One of the best ways to make the text on your web page more valuable is to link to other pages on your site that add value. For example, if you are on the SISTRIX homepage, an example of in-content linking would be to link you to our blog. Relevant links add value, act as a CTA and also keep the user on your property.
A top tip is to ensure the link makes use of anchor text, which is when you link to a page using a word of the same name, as we have done in the above ‘blog’ example. From an SEO perspective, this also tells Google you are using relevant link content and helps their algorithm make better sense of your pages.
What Is An Anchor Tag?
An anchor tag is an HTML tag that is used to define visible words within a text that can be clicked on. These words (hyperlinks) usually refer to further information on the web. Search engines use anchor tags to determine the subject matter of the linked target.
Anchor tags are typically used to link to other pages (or documents.) However, it is also possible to use anchor tags to direct users to another section of the same page. This is known as internal links, jump links, in-page or on-page linking.
Generally, If an anchor tag has not been clicked, the text that makes up the hyperlink will appear as blue. Once clicked, this changes to purple. This method helps identify pages the user has visited before, which may be of use to them. Default colours, or styles, can be changed though.
Anchor Tag Example
An anchor tag consists of a name attribute, target attribute and title attribute, like so:
<a href=“https://www.sixtrix.com”>My sample page</a>
HREF
HREF stands for ‘Hypertext REFerence’ and is a common sight within the HTML construction of an anchor tag.
The HREF attribute of an anchor tag is considered the most important because it specifies the URL to which the tag will link to. There are some instances where an HREF is not used, though this is rare. HREF is required when an anchor tag needs to be a hyperlink.
Name Attribute
As mentioned, anchor tags can be used to allow users to jump to a particular part of the page. The name attribute is responsible for this action. An example would be ‘<a name=”top”></a>’, which could be used at the bottom of the page like this: <a href=”#top”>Go to top</a> , would allow users to jump back to the top without having to scroll.
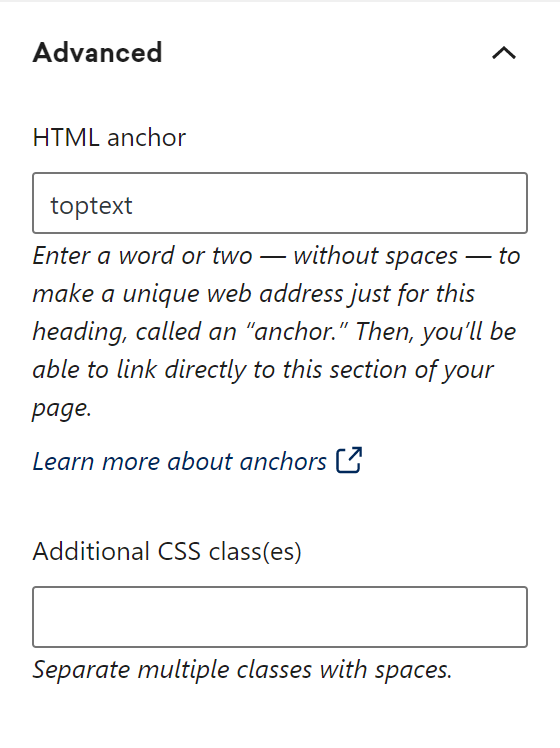
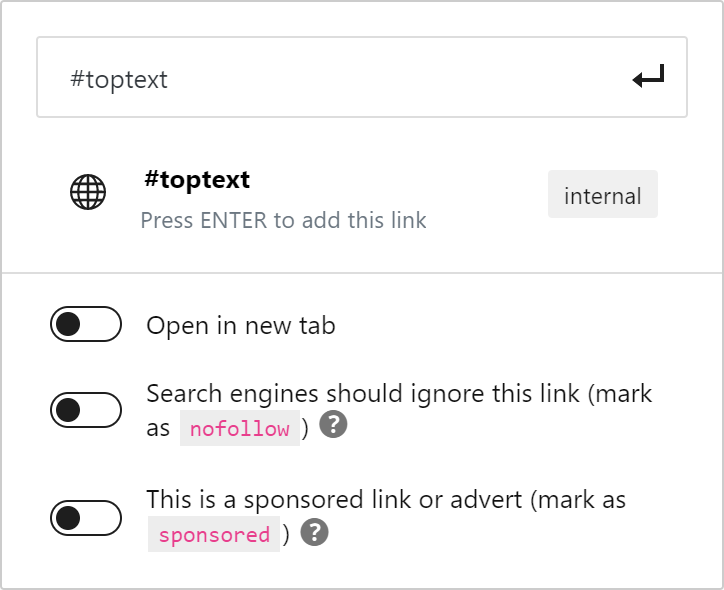
All that’s required to allow the name attribute to work is to use a hashtag, such as ‘#Pricing’ within the tag. It can be implemented easily on WordPress by simply adding an achor to a location within the text and adding a hyperlink within the text editor that points to this link.


Target Attribute
The target attribute specifies where to load the linked document. There are 5 values that the target attribute can take. The most common is ‘_blank’ which loads the result in a new tab or window.
When using an anchor tag, you will often link within the page itself. However, sometimes, you may want to load the link in a new tab. If linking off-site, then opening the link in a new tab is preferred because clicking the link won’t automatically make the user exit your website.
Title Attribute
The title attribute gives users a clearer picture of where they will be directed to when they click on a link. All the user needs to do is hover the mouse over the link, and they will see a link reference or even an image which will give a brief description of what to expect.
If you want to make your website more user friendly, then the title attribute is extremely useful for this. That’s because if users can see where they will be taken to before they click the link, this will avoid them clicking on the wrong page, which would disrupt the user experience.
The Benefits Of Anchor Tags
Websites often contain lots of information on any given page, meaning your users may have to scroll endlessly to find what they are looking for. Anchor tags simplify the user journey, taking them directly to where they need to be just by clicking a link.
In some cases, anchor tags can be identified by search engines too. This technique is useful if you are publishing anything with a large table of contents or a tutorial. Such content will have various headers that fall under the umbrella term of your main keywords, making anchor tags another way to make use of the possible SEO value.
Google’s Scroll To Text Fragment
Linking to other pages is integral to SEO. However, when you do so it will take the user to the top of the page. What if the information you want the user to see is near the bottom of the page?
Google has recently developed a system to overcome this problem, known as scroll to text fragment.
The feature allows a user or author to link to a specific portion of a page. How it works is that you add a snippet to the URL, which will direct the link not only to the page but to a specific section of it. The word will also be highlighted as if you’d pressed Ctrl+F to search the page.
So, for example, ‘https://www.sistrix.com/#:~:text=SEO’ would take you to the first mention of ‘SEO’ on our homepage. The same tactic can be applied for anything you wish to highlight within the link so that your users are directed straight to the section you want them to be at.
To Sum Up
When creating any piece of content, it’s always worthwhile adding value in the form of anchor tags and in-content linking. Both practices are relatively simple to master and will ensure your users get the most out of your content. Plus, it will give more information to search engines about the content on your website too.
Test SISTRIX for Free
- Free 14-day test account
- Non-binding. No termination necessary
- Personalised on-boarding with experts