The favicon is a small icon that is displayed on the browser’s tab bar, next to the page title.
What is a favicon?
A favicon, or favourite icon, is a small image that is displayed in the address bar of a web browser, to the left of the page title.
It can serve to make the website more recognisable, which can help make the site more user-friendly.

How do I install a favicon?
Favicons are inserted via a link element in the <head> area of the HTML document. The following requirements are stipulated:
- That it is an icon (rel=icon),
- The location of the icon (href=favicon.png),
- The size of the icon (size=”16×16″)
- And the content type (type=”image/png”).
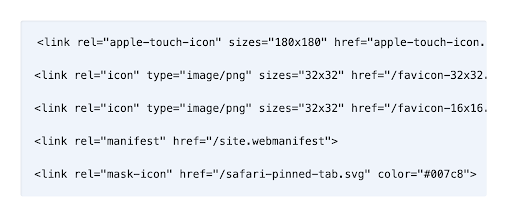
A favicon can look like this in the source code:

The rel=”manifest” (see the fourth line above) is an entry that Chrome uses on Android. The entry for rel=”mask-icon”, on the final line, is designed for Apple’s Safari browser; it determines which icon should be displayed for pinned tabs.
You can find all of the other options for using the link type “icon” on the website of the responsible body, the W3C.
In the above example, we show three entries for different favicons with different sizes, and there are many more sizes that can be used.
Stack Overflow provides a detailed answer to the question of which sizes and file formats should be used: Favicon Standard – 2018 – svg, ico, png and dimensions?
If the browser in question cannot find a favicon, Chrome will display an empty document icon, whilst Firefox and Safari, on the other hand, will simply not display a favourite icon.
There are several reasons why your favicon may not be displaying:
– The implementation code is incorrect.
– Your browser has saved your page as a page without a favicon.
– The specified path is not correct.
– You’re using a browser that only loads favicons from certain locations.
– The link for the favicon is not in the header.
In order for Google to find and display your favicon, you must follow the guidelines for doing so. If you change a URL, ask Google to re-index your page. This may take a few days or weeks. Also, make sure you use the correct format for your favicon (a multiple of 48 pixels).
Consistent links from all pages are the prerequisite for Google to show the correct favicon in the search results. Google pointed out in a Webmaster Hangout that the favicon must be linked on every subpage. The decisive factor here is consistency, not the type of link. Otherwise, there is a risk that the favicon will not be displayed.
Conclusion
The Favorite icon is a good way to make your logo visible in web browsers. It is therefore recommended that you make your own logo available as a favicon.
There are a number of free Favicon providers on the web, such as the Real Favicon Generator, which allows you to create all of the relevant sizes with relatively little effort.