With so many different pages to contend with, every website needs a logical navigation system so that users can easily find their way around. Breadcrumb navigation is one such tactic web designers can implement to improve user experience, which is always a consideration for SEO. Here is everything you need to know about breadcrumb navigation.
Breadcrumb Navigation: An Overview
If you hear the term ‘breadcrumb navigation’ and picture a fairytale, you’re actually on the right train of thought. That’s because the term was coined based on the famous usage of breadcrumbs within Hansel And Gretel, in which they dropped breadcrumbs to create a trail that led them back home. The same ethos applies within web design, only the trail leads back to the original page the user was on, or a page of similar interest that the user may also find relevant.
Breadcrumb navigation has actually been around since the mid 90s when Jacob Neilson recommended web designers implement it so that users understand their location on the website. It is considered a secondary navigation tool after sitemaps and search bars.
Primary navigation tools don’t always allow for users to trace back to the next logical step, which is why breadcrumb navigation was invented. After all, why would you search for a related page, when you could leave a clickable link to it instead? Especially if you wanted to go back to the page you were just on without having to start over. Hence, breadcrumb navigation is incredibly important.
What is breadcrumb navigation useful for?
All websites need a logical structure when it comes to how the pages are ordered. Otherwise, users would get lost and would quickly exit the page. If that happens, your website’s bounce rate will soar, and your conversions would drop.
The best way to describe breadcrumb navigation is that it details all the subpages of a page. This is incredibly useful because it creates a reference point of where the user is on your website, and where they might want to go next or indeed return to.
User experience is the core focus of web design, and breadcrumb navigation is incredibly useful at facilitating this as users move around your website. If the pages are clearly linked to other pages, this makes it far easier to understand the content of the page. It also reduces the number of clicks needed to return to higher level pages.
Another advantage is that breadcrumb navigation doesn’t hog screen space. The trails are text based and are displayed horizontally. Their slim design means users aren’t faced with content overload, keeping your web design more user friendly too.
Breadcrumb navigation example
One of the most common uses of breadcrumb navigation is within eCommerce websites. For example, say you are looking at purchasing a pair of red socks. The breadcrumb trail would look something like this: Clothing>Accessories>Socks>Red.
You’ll notice that as you move down the chain, the categories appear in order of hierarchy. The same format can be repeated for any item the store may sell. Even if the site isn’t eCommerce related, you could still leave a breadcrumb trail to include further services or information that won’t fit on the main category page.
It is also usually the case that each breadcrumb is a clickable entity in itself. Therefore, if the user in our example wanted to view all sock colours, they could do so without having to return as far back as ‘clothing’ which would be too generalised for what they are looking for.
The 3 Types Of Breadcrumbs
Breadcrumb navigation has evolved to cater to different user requirements. Here are the 3 main types you are most likely to come across:
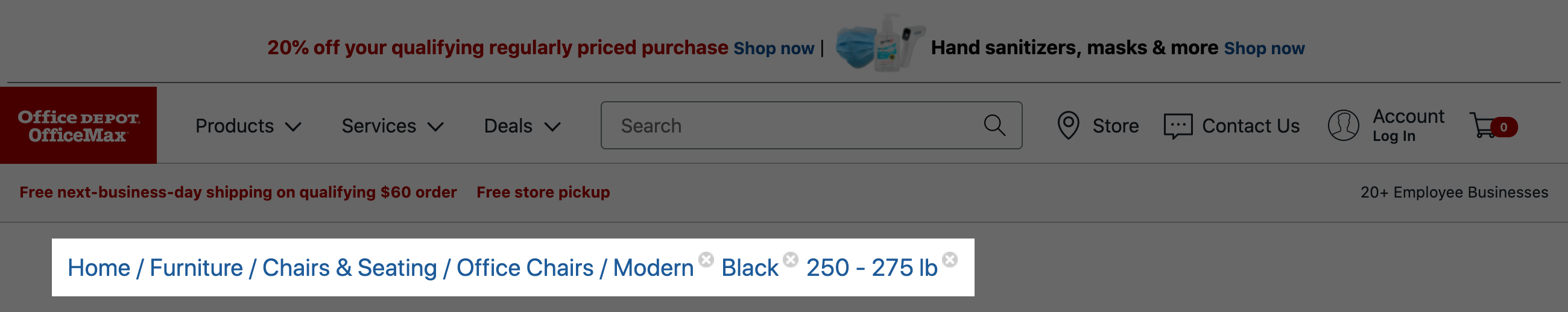
Attribute-Based
Attribute-based breadcrumbs are most commonly found within eCommerce websites. It involves listing categories that directly relate to the page or product the user is on.

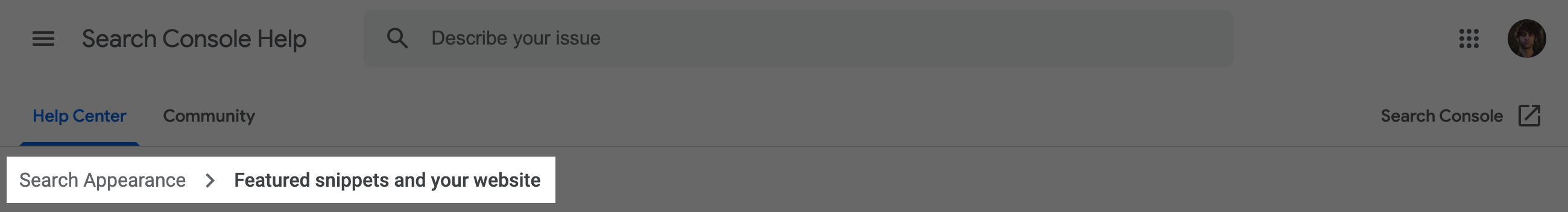
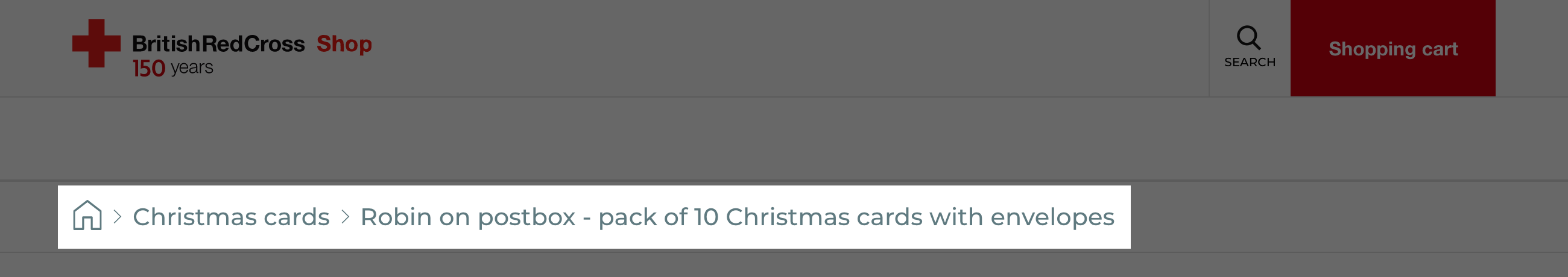
Location-Based
Location-based breadcrumbs represent the site structure. It is helpful when the website hierarchy has multiple levels, or if users enter into a deeper level of navigation through an external source such as a search engine.

Path-Based
Path-based breadcrumbs are also known as a history trail. They show the entire journey the user has taken to reach the particular page they are on. Caution must be applied when using path-based breadcrumbs as they can confuse users, especially if they land on your site via a search engine and are given a trail they didn’t initially follow.

Mistakes In Breadcrumb Trail Implementation
Using breadcrumbs is fairly straightforward, especially when you are simply giving your visitors a history of the pages they just visited. However, some guidelines should still be followed for best practice.
Avoid using breadcrumbs unnecessarily
If your website doesn’t contain multiple layers, there’s no reason to overwhelm users with too many search options. As breadcrumbs are a secondary navigation tool, it makes little sense to use it above primary methods such as a search bar or menu.
Breadcrumbs should never be your primary navigation
Breadcrumbs were never designed to be the only way of navigating a website. So make sure you have primary navigation methods in place before considering adding breadcrumbs.
How do search engines use breadcrumbs?
Search engines crawl websites with the hope of linking users with the most relevant results. Every scrap of information you include from H tags to breadcrumbs helps facilitate this. Think of it as entering a prize draw with one ticket versus 100, with the higher number representing a website that has used every opportunity to optimise its content for search engine users.
When you use breadcrumbs they tell search engines how your website is structured. The breadcrumbs may even be used in the actual search engine results. Because the result is relevant, your bounce rate will drop. This also signals to search engines that your result is helpful, helping you to climb the page ranks as a result.
Do breadcrumbs have an impact on my SERP snippet?
SERP stands for search engine results pages. Essentially, a SERP snippet is how your website appears on a search engine result.
A SERP breadcrumb link can appear more prominent through the use of title case and separator characters. If your breadcrumb links use relevant page titles this is even more advantageous.
Though in the grand scheme of things, breadcrumbs don’t boost your rankings significantly on their own. However, every little helps especially as it might just be enough to nudge your page one result higher than your competitor.
How can I implement breadcrumb navigation?
Breadcrumbs can be added directly through HTML, or by using a plug-in on a CMS. Before adding in breadcrumbs, it’s a good idea to figure out your website structure. That’s because the breadcrumbs will need to be logical and have purpose depending on what your site is about and how users access it.
To Sum Up
Like any good trail, the main purpose is that you can find where you came from or where your location is in relation to the main points of interest. Breadcrumbs are an incredibly useful secondary method of navigation when used correctly. By giving a sense of logic and order, users don’t have to excessively click through lots of pages to get to where they need to be.
Breadcrumbs aren’t just leaving a trail for your users either, as search engines will also look out for them when pulling up search results too. While breadcrumbs should never be relied on exclusively, they are a useful addition to your primary navigation tools, where there is a need to enhance the user experience further.